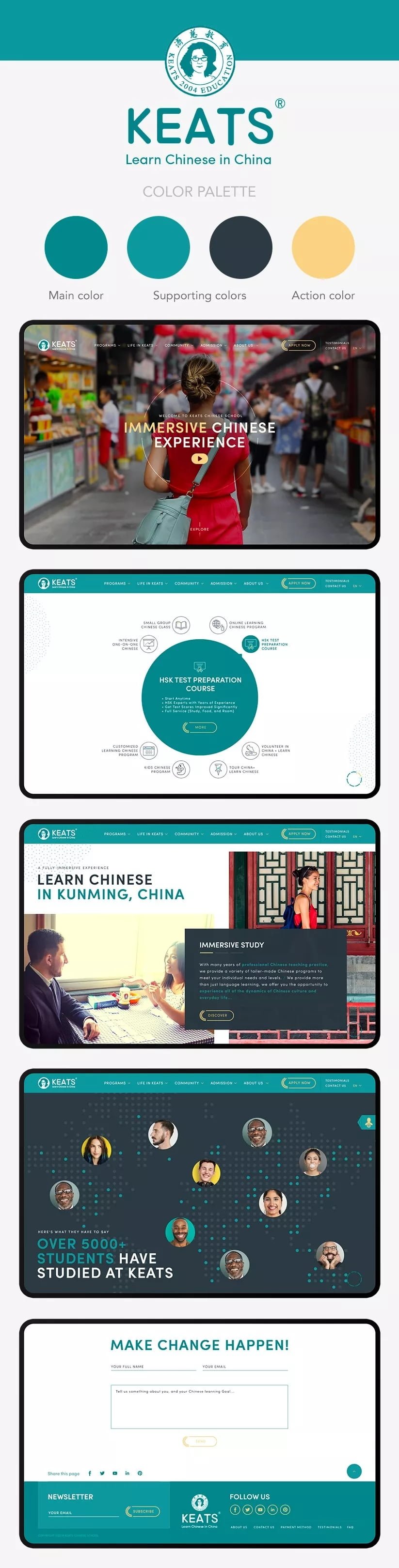
研究表明,人们在做出90%的快速决策购买时,主要基于品牌颜色的感知。因此,网页设计的颜色组合应以系统化的方式进行选择,不仅要使设计和谐,还要激发访客所期望的情感和行动。

RGB与CMYK
网页与印刷的颜色
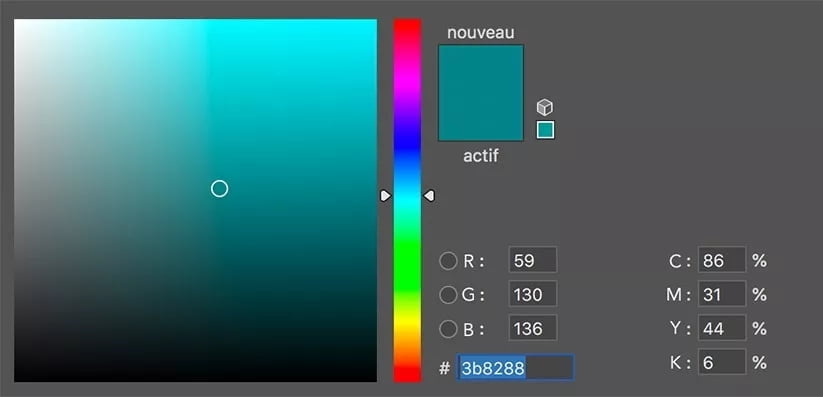
创建用户界面指南的第一步是将通常用于印刷的CMYK(青色、品红色、黄色、黑色)颜色调色板转换为RGB(红色、绿色、蓝色)以供数字使用。这是因为数字屏幕发出光线,而纸张则吸收光线。确保品牌的印刷材料和数字材料上的颜色一致是一个重要的步骤。
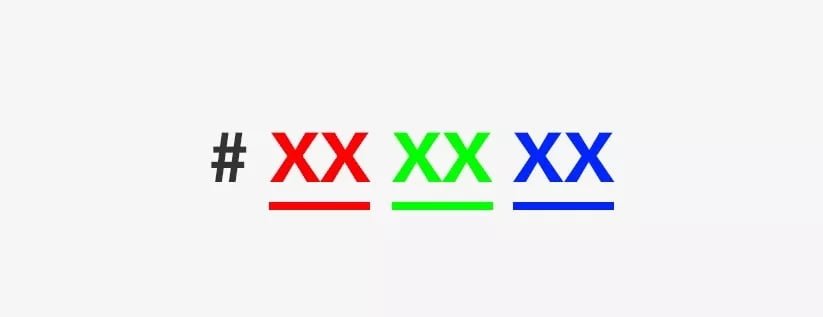
此外,在网页开发中,为了编写HTML或CSS代码,我们使用十六进制代码来表示RGB。在十六进制代码中,前两个字符定义了红色的强度,接下来的两个字符定义了绿色的强度,而最后两个字符定义了RGB系统中蓝色的强度。



现代浏览器支持完整的24位颜色谱,这意味着有超过1600万种不同的颜色可能性。由于大多数现代网页设计只使用其中约4种颜色,因此理解如何创建颜色方案对专业网页设计至关重要。
选择UI颜色调色板
网站的颜色应从品牌的视觉识别系统(VI)中仔细挑选。这些大约4种颜色将用于创建网站的结构和导航提示。UI(用户界面)颜色调色板的基础是品牌的主要颜色,也是网站上最突出的颜色。以这个主要颜色为基础,通过运用颜色理论方案并了解目标受众和所希望传达的情感,来为标题、背景、按钮、关键图像和其他元素指定颜色。

颜色方案
在颜色理论中,颜色方案是根据颜色在色轮上的位置来选择设计颜色的一种方法。颜色方案并不是选择网页颜色的固定公式,而是作为一个参考点。设计师在做出最终选择时,会考虑上下文、竞争研究以及颜色心理学。
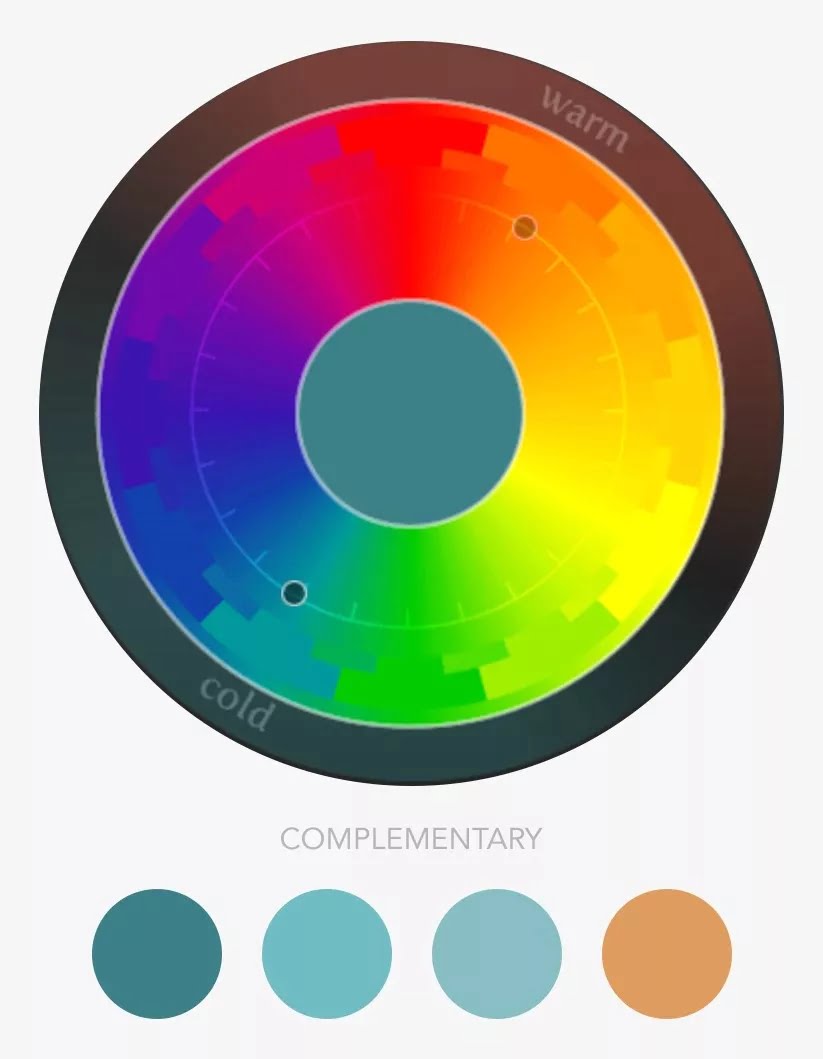
互补色
互补色是色轮上彼此直接相对的颜色。互补色对比鲜明,相互突出。

网页设计应用: 在网页设计中,当与主色一起使用时,互补色会显得非常协调,可以用作用户的细微变化提示,例如子菜单、页脚或鼠标悬停效果。
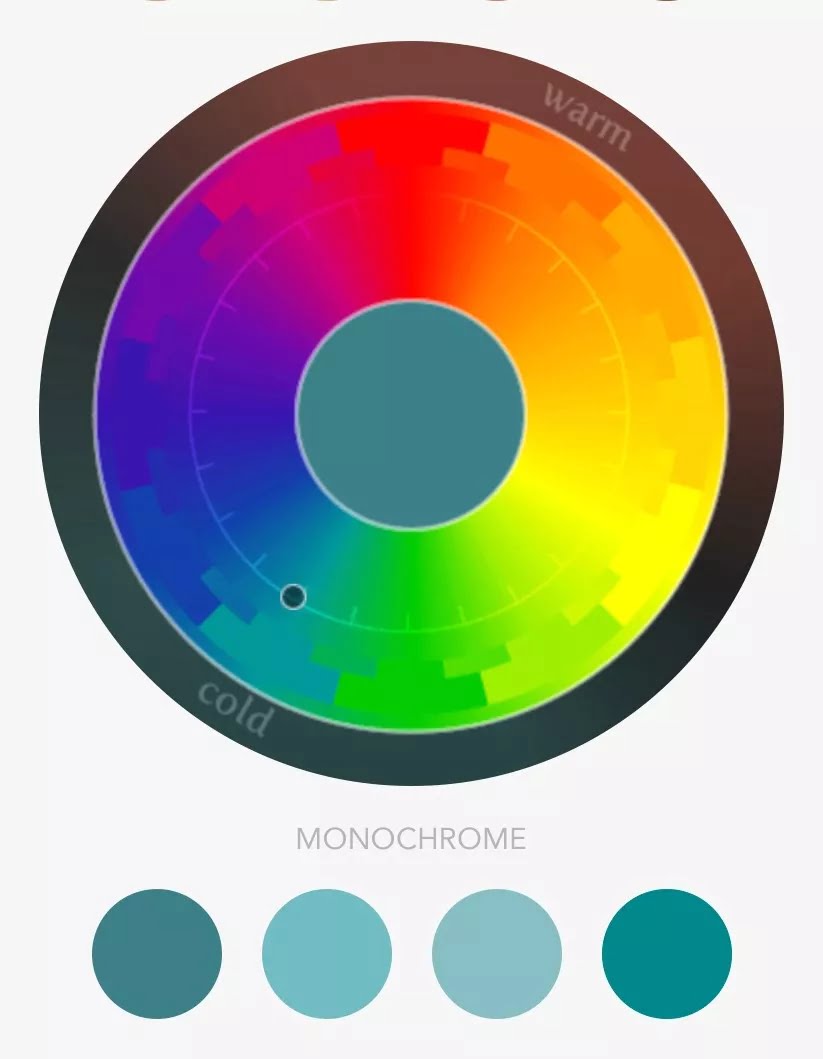
单色方案
单色方案由一种颜色组成,包括其不同的色调、明暗和饱和度。黑色、白色和灰度也包含在单色方案中。

网页设计应用: 在网页设计中,当与主色一起使用时,单色方案显得非常协调,可以用作用户的细微变化提示,例如子菜单、页脚或鼠标悬停效果。
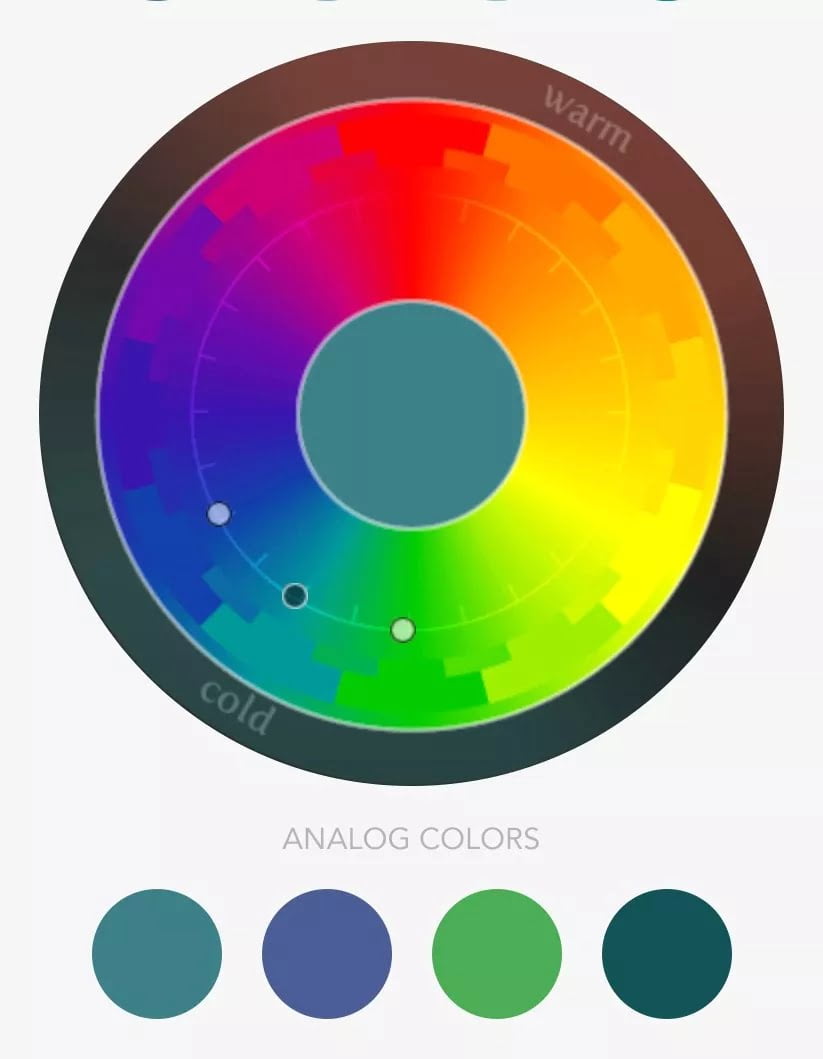
类比色
类比色是指位于某一颜色两侧的颜色。这种颜色方案在自然界中常见,这些颜色搭配能营造和谐的感觉。

网页设计应用: 在网页设计中,类比色通常用于网站的辅助颜色,依据主色进行选择。辅助颜色用于打破页面的单调,创建独特的区域。
三色方案
三色方案由色轮上等距离的三种色调组成。这些颜色组合比类比色方案更具色彩感和戏剧性。

网页设计应用:三色方案是选择网站辅助颜色时的一个替代选择。与类比色方案相比,三色方案可以带来更丰富和戏剧性的效果。它们还可以用于功能性颜色,即在整个网站中少量使用的附加颜色,例如新闻文章或需要标签或分类标签的产品。