
互联网发展至今,电脑(通常指台式机和笔记本电脑)早已不再是网络的唯一“落脚点”。智能平板,智能手机的广泛应用,要求企业网站不能只是在电脑端具备良好的用户体验,移动端设备上的用户体验也是丝毫马虎不得。高端网站建设势必要升级,响应式网站建设注定成为主流诉求。
响应式网站设计是什么?
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。简单地来说就是一个界面,能在不同的设备访问并看到不同的效果,但,用户体验一致的好。
响应式网站相较传统网站的优势:
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。简单地来说就是一个界面,能在不同的设备访问并看到不同的效果,但,用户体验一致的好。
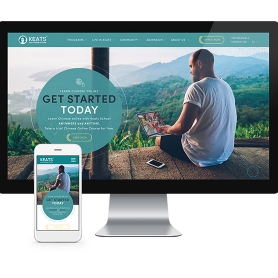
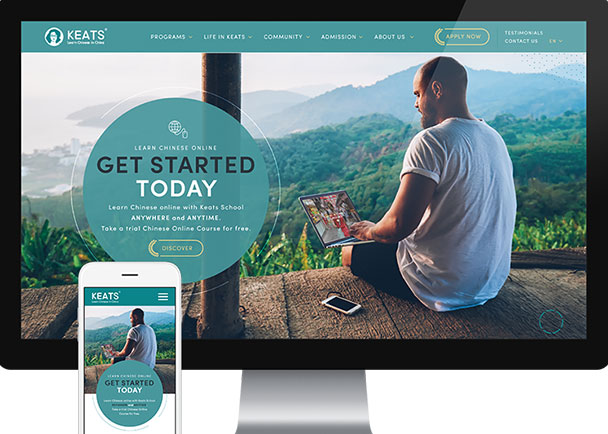
- 一站多用:响应式网站在电脑端及移动端具备同样优秀的用户体验
- 节约成本:响应式网站只要一次建站则可适用多种设备端,且网址及内容同为一套,建站及后续维护的时间及成本均获大幅度节约
- 网站优化:响应式网站得到了大多数搜索引擎的“另眼相待”,谷歌已明确表示支持响应式网站
- 增强信任:响应式网站由于一站兼容多设备端,良好的用户体验更容易让用户感受到网站的积极态度及其释放的友好与热情,用户信任感得到增强
那么,响应式网站建设需要注意的地方在哪里?
多设备端测试必不可少: 响应式网站建设的目标便是要网站在多设备端上均具备良好的用户体验,那么,在网站面世之前最重要的事就是将网站在多种设备端进行广泛测试。
前端调整必不可少: 断点设置直接影响网站布局,而这部分的操作直接由前端工程师来完成。断点设置需根据内容的多少来进行不同的调整,有经验的专业前端工程师会在理清内容内容之间的逻辑关系的基础上做出正确设置。
字体优化必不可少:响应式网站不止要关注电脑端的可读性,同时也需要考虑多设备端的可读性。除此外,控件可点击区域的面积及配色等也都有着有别于传统网站的极高要求。
综上所述,专业的事就交给专业的团队来完成。一个汇聚多名高级网页设计师、专业用户体验师,资深网站开发工程师、前端工程师及SEO工程师的专业化国际团队,势必会以先进且专业的技术来完成响应式网站建设,这将在大大提升企业形象及用户体验度的同时节约大量时间及资金。