响应式网站的黄金时代
Mar. 27, 2019
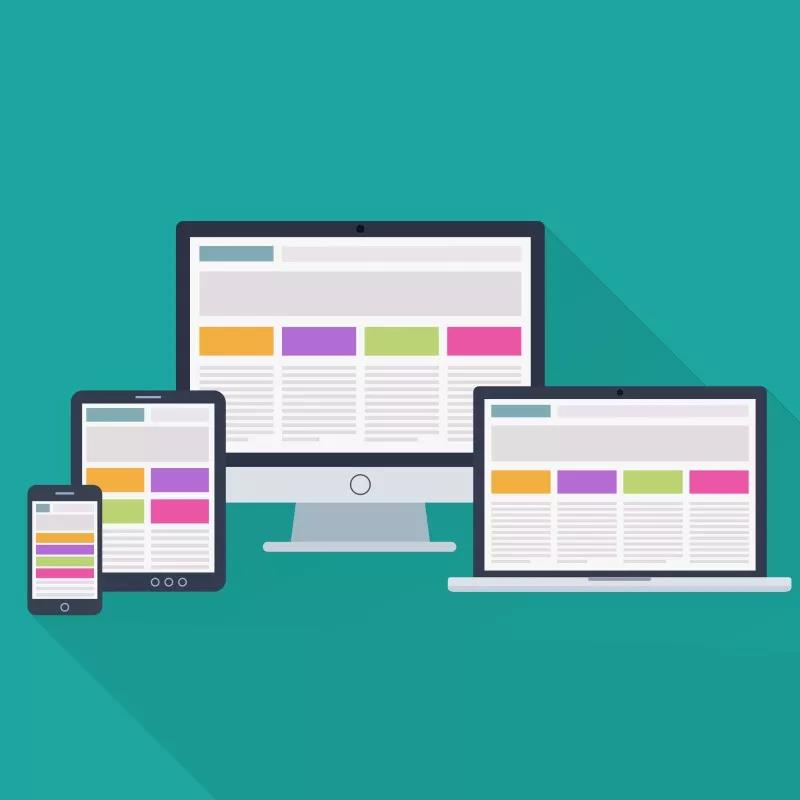
响应式网站根据用户行为以及使用的设备环境自动调整其网页布局以适应用户设备的屏幕大小,从而便于用户访问浏览。

2011年末,伴随着飞速发展移动互联网经济的到来,线上流量越来越多地从PC端转移至移动端,当时传统的网站已渐渐无法适应消费者的访问需求,由此,响应式网站应运而生。响应式网站根据用户行为以及使用的设备环境自动调整其网页布局以适应用户设备的屏幕大小,从而便于用户访问浏览。
2011年末,伴随着飞速发展移动互联网经济的到来,线上流量越来越多地从PC端转移至移动端,当时传统的网站已渐渐无法适应消费者的访问需求,由此,响应式网站应运而生。响应式网站即根据用户行为以及使用的设备环境自动调整其网页布局以适应用户设备的屏幕大小,从而便于用户访问浏览。
2019年初,我们开始迎接5G的到来,各大手机厂商陆续发布了可折叠手机: 华为Mate X、三星Galaxy Fold,以及三星S10 - 手机Dex模式 (将手机作为主机连接显示器,在更大的屏幕上使用三星的桌面模式系统),至此,响应式网站的黄金时代已经到来。

可以想象,当用户在手机折叠、展开的状态下使用您的网站,又或是将手机连接到显示屏以桌面模式使用您的网站或应用的时候。基础的页面布局结构改变已然不能满足用户的日常使用需求,定制的用户体验才是您留住用户,夺取先机的制胜法宝。
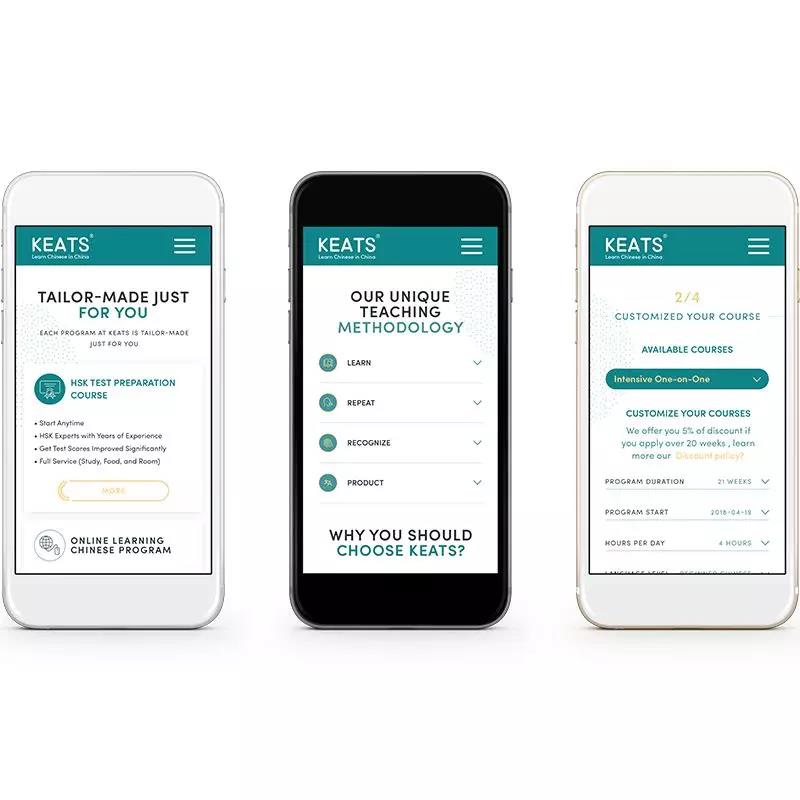
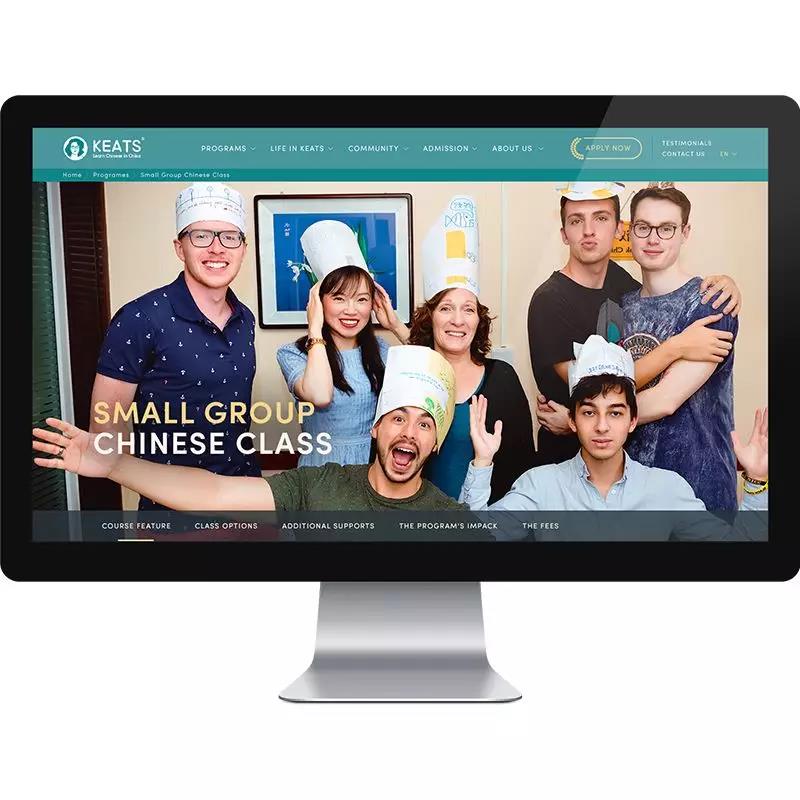
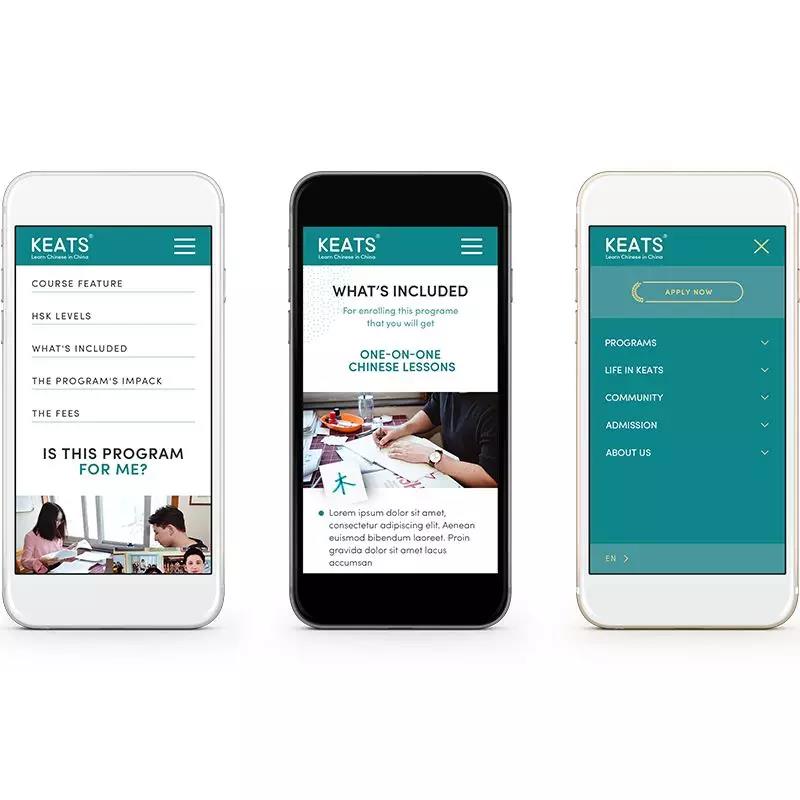
Flow作为响应式网站设计开发的引领者,在网页设计与用户交互实践上积累了丰富的经验,今天我们就来分享一下,好的响应式网站的设计要素。
1, 定制的用户体验
桌面版与手机版的交互需要根据版面的合理性来创作,不能只是简单的将桌面版的交互布局复制到手机版上,而是以用户实际操作的便利性为目标来规划设计。






2, 网站的兼容性
桌面版、平板以及手机版的显示应该适配所有主流屏幕的分辨率。浏览器的兼容性在桌面端需要覆盖最新版本的Safari、谷歌浏览器、火狐浏览器以及IE 11+。 而在手机端则需要兼容IOS的Safari浏览器,与安卓的默认浏览器。

3, 全内容管理系统
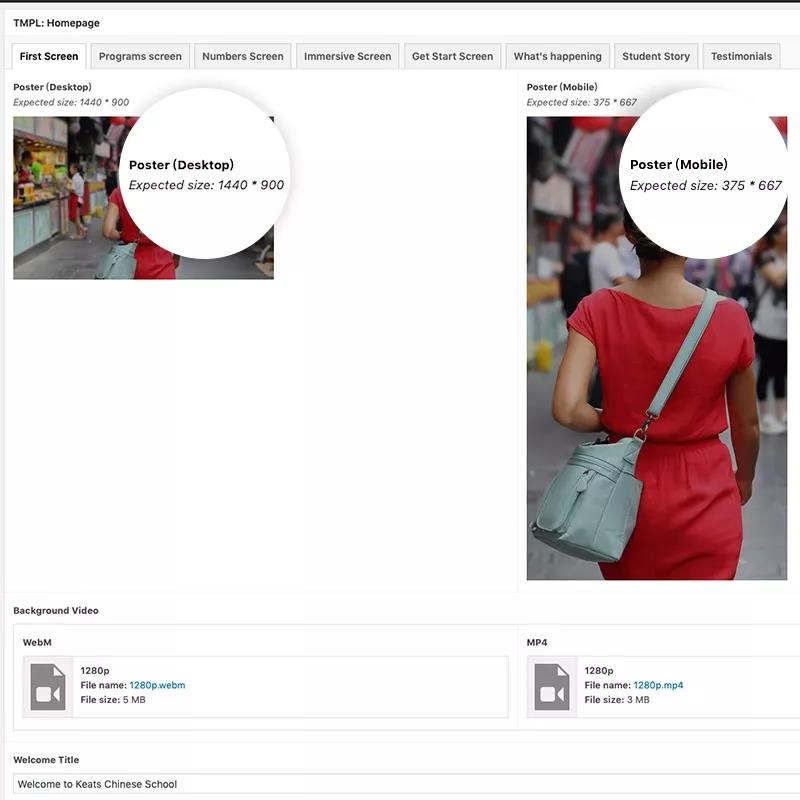
得益于方便的全内容管理系统,使得网站的日常管理维护变的更加简单。网站界面上看到的任何图片和文字,在网站后台都有一个对应的地方让管理员编辑。

4,SEO与网站迭代更新
响应式网站的开发与内容编辑应该考虑到搜索引擎优化的友好性,并在网站上线之后追踪和了解您的用户习惯:他们来自哪里?他们使用什么设备访问您的网站?他们在哪个页面停留最久? 并且要基于追踪的数据来对您的网站做出进一步的调整,尽力将网站保持在最佳的运营状态。从而使您的线上业务在网站层面胜人一筹。




